Лэндинг на Tilda
Поделитесь этой инструкцией с разработчиком Вашего сайта или проделайте шаги самостоятельно!
Пошаговая установка
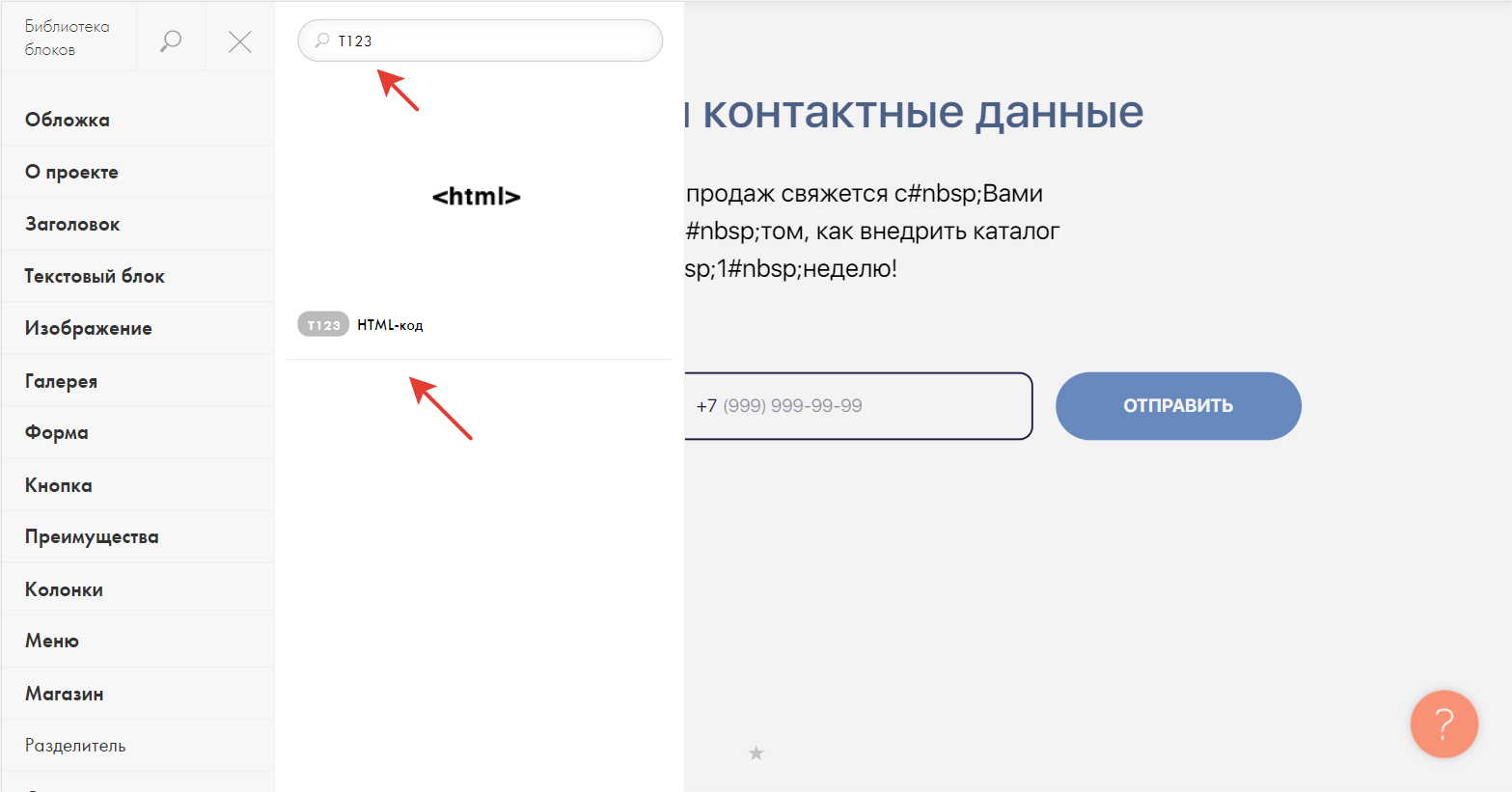
Шаг №1

Шаг №2

Код встраивания, если система MACRO установлена на macroserver.ru
Код встраивания, если система MACRO установлена на macro.sbercrm.com
Код встраивания, если система MACRO установлена на macroserver.kz
Шаг №3
Внедрение каталога тело сайта
Установка в тело сайта
— Код встраивания, если система MACRO установлена на macroserver.ru
— Код встраивания, если система MACRO установлена на macro.sbercrm.com
— Код встраивания, если система MACRO установлена на macroserver.kz
Упрощенная установка в тело сайта
Последнее обновление